When gut instinct doesn’t scale: Creating Sourcegraph’s product design principles
Organization
Sourcegraph
Date
2021
Sourcegraph is a universal code search and intelligence platform. More than 800,000 developers in some of the largest companies around the world rely on Sourcegraph to search across and navigate all of their company’s code on all of their code hosts.
When I joined Sourcegraph, our product and design team had three designers and two product managers. Over the course of the next year, our team grew quickly, and we started experiencing a challenge common for product and design teams everywhere: there are often many valid ways to solve a problem, each with its own set of tradeoffs and assumptions. A small team can rely on intuition, experience, and shared trust to make decisions in these moments. But gut instinct doesn’t scale.
The design and product team was at an inflection point. That’s why I decided it was time to bring the team together to define our product design principles.
What are design principles?
Design principles are a set of statements co-created by the team to express a shared vision and values for the product.
A strong set of design principles gives the team a way to make consistent decisions based on a shared idea of what the team is trying to achieve. They introduce constraints that help reduce ambiguity, particularly when there’s more than one possible solution to a given problem. They also give the team a way to capture our commitment to inclusion at every step of the design process.
Who uses design principles?
While they might be called design principles, they’re for everyone in the organization.
Designers use design principles to guide their explorations and outcomes. Product managers use design principles to shape priorities and features. Developers use design principles as a lens to collaborate on design, from discovery to delivery.
Sidebar: What’s the difference between design principles and design patterns?
Design principles and design patterns are often conflated. Where design principles are simple, broadly applicable, and capture our shared vision and values, design patterns are the tangible and repeatable expression of our principles in combination with heuristics of good design and usability.
Design principles don’t change often, as they reflect a core truth of who we are. Design patterns change over time to meet new needs, technology, and trends.
How we defined Sourcegraph’s design principles
At Sourcegraph, the team is fully remote and globally distributed. Our product and design teams span 13 time zones. That’s why asynchronous collaboration is critical—together with thoughtful moments of real-time collaboration.
I wanted to involve product designers, product managers, and engineers throughout the process to co-create our design principles. To make sure we could create the best collaborative environment, I planned a process that would start asynchronously before bringing us together for a real-time workshop when we needed an immediate feedback loop.
The process
- Aligning on our goals and conceptual understanding of principles. I created a shared working doc where we broke down our understanding of design principles, how they’re used, and how we would use them. This gave us a target and alignment around a shared conceptual understanding of principles and what we were trying to achieve.
-
Digging in individually to reflect on principles in action ahead of the workshop Ahead of the workshop, I set out some homework. Each member of the team went off to explore and reflect on how other organizations defined their principles, and how those principles were reflected in their products.
-
Workshop To bring us together and create a quick feedback loop, I facilitated a workshop with designers, product managers, and engineers. As a warm-up activity, everyone took turns sharing reflections from their homework to get everyone in the right frame of mind.

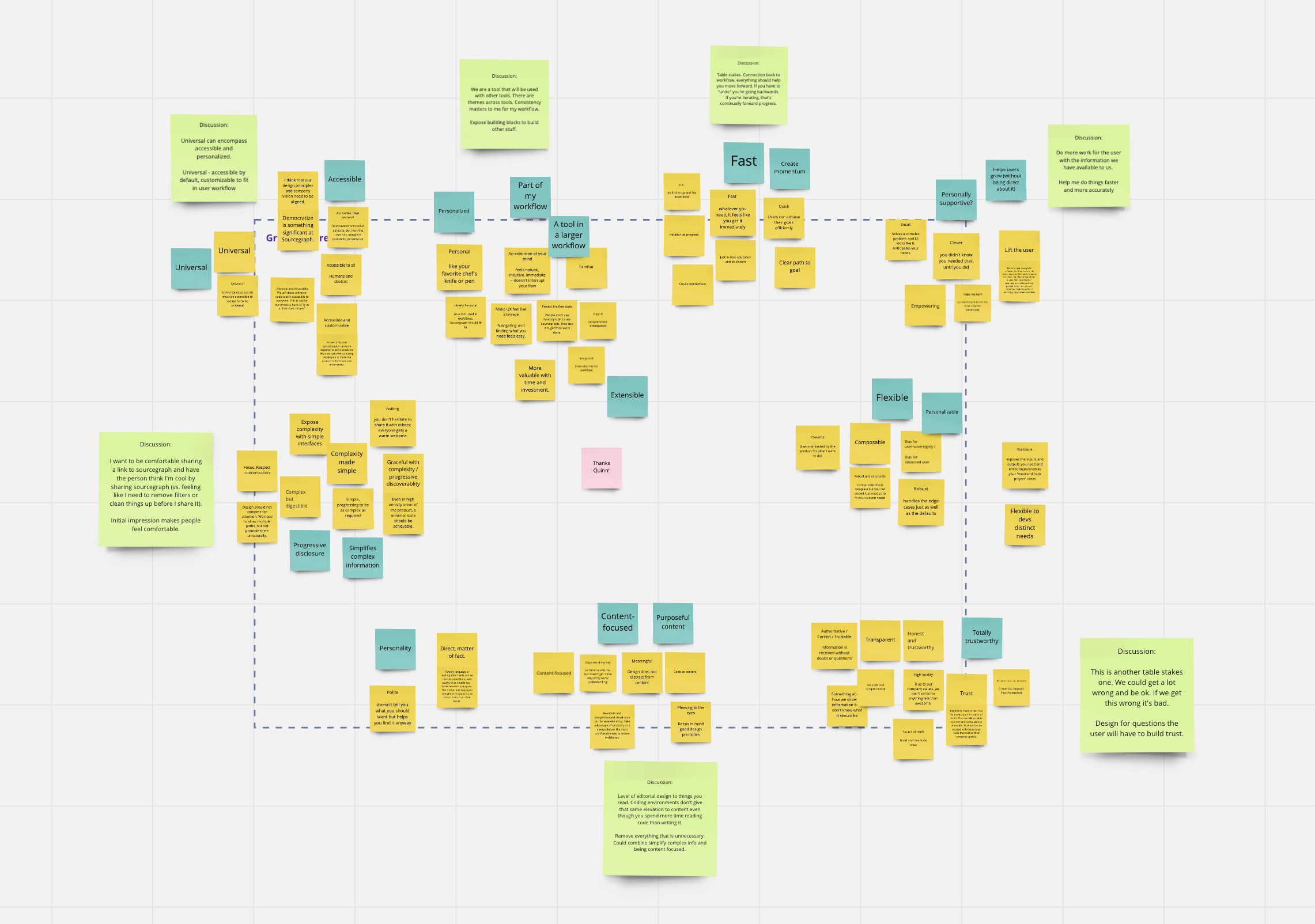
Then, we spent some time individually generating ideas, before collectively finding themes emerging across the team. Everyone joined in to group and label these themes, which we then used as the basis for a guided discussion around each theme. Finally, I shifted the team back to an asynchronous workflow to cast anonymous votes for the themes that resonated most strongly with each of us as individuals.
-
Continuation and refinement One of the trickiest parts of a collective activity is bridging the gap between collective work and cohesive outcomes. To keep us moving forward, I took the outcomes of the workshop—the themes, the notes from our discussion, and the voting—and wrote a first draft of our potential product design principles. This artifact became the basis for further continuation and refinement.
-
Sharing and collecting feedback from the whole organization Once we all felt strongly that our product design principles captured our team’s vision and values, we shared our proposed principles as an RFC with everyone at Sourcegraph.
The result: Sourcegraph’s product design principles
- A personal tool within a larger workflow Sourcegraph is a powerful yet personal tool that exists within a larger workflow. Design for familiar patterns with thoughtful defaults, while embracing personalization and adaptability.
- Made for everyone Our purpose is to make it so everyone can code. This demands we make Sourcegraph accessible and useful for all developers through universal, inclusive design.
- Gracefully manage complexity Sourcegraph supports complex product requirements, but also empowers users to manage this complexity for their individual needs.
- Code as content More time is spent reading than writing code. Elevate the craft of code as content.
- Trust is earned Sourcegraph is the source of truth for developers working on and learning about their code, but this trust is earned. Accuracy, transparency, recency, and honesty together work to uphold this source of truth.
- Create momentum Help developers create and maintain flow. To do this, Sourcegraph must be fast in every way. We design purposefully to help users iterate and build momentum.
How the team used our principles
With these product design principles, the team started using in its work to make better decisions faster. It’s not an overnight shift: over time, our team and developers using Sourcegraph in their work began to see these principles reflected as these decisions accumulate.
To make sure the principles were front of mind for every team member, I introduced a “reflecting on design principles” moment to every design sync, where we’d rotate through a different principle each week, using it as topic of discussion and reflection.
Some of my proudest moments were in later hearing other product and design team members referencing these principles in challenging and reaching consensus on decisions.